注:文中VS代指顶点着色器,FS代指片段着色器。
准备知识
这个教程和大家展示3d管道中非常重要的部分,即Interpolation(插值)。光栅化程序执行的插值变量由VS产生。正如你已经见到过的,为了在屏幕中显示一些有意义的东西,你需要在vertex shader中指定一个输出变量’gl_Position’。它是一个包含顶点坐标的有4个分量的向量。x/y/z分量会和w分量做除法运算,任何分量超出规范化正方形([-1,1])的部分将会被裁剪。这些值会被转换成屏幕空间坐标系,接着三角形(或者其他指定图形)会被光栅化程序渲染到屏幕上。
光栅化程序在三角形的三个顶点之间进行插值处理,会访问三个顶点之间每一个像素,然后对每个像素点执行fragment shader(片段着色器)。片段着色器將返回一个像素颜色,光栅化程序將该颜色存放到颜色缓冲区中。vertex shader(顶点着色器)输出的其他变量则不经过这些步骤。如果fragment shader没有显式的请求这些变量,驱动程序会进行优化处理,去除VS中这些变量相关的指令。然而,如果FS没有用到光栅化程序光栅化处理时进行插值的变量,每个FS的调用会提供一个插值和指定的location进行匹配。这意味着这些相邻像素的值会略有不同。
两种常见的依赖这种插值的变量是三角形法线和纹理坐标。顶点法线通常通过包含该顶点的所有三角形法线的平均值来计算。如果一个对象不是完全平坦的就意味着每个三角形的三个顶点法线会有所不同。在这种情况下我们依靠插值法计算每个像素的法线。这些法线用于灯光计算上以获得更加逼真的灯光效果。纹理坐标的情况也相似,这些坐标是模型的一部分,由每个顶点提供。为了將纹理覆盖在三角形上,你需要为每个像素执行相同的操作并且为每个像素指定正确的纹理坐标。这些坐标也是通过插值法获得。
在这个教程中我们会看到通过插值法对三角形表面像素插入不同颜色值后的效果。通常我们不在顶点缓冲区中提供颜色,而是提供纹理坐标,颜色从纹理中获取。这些颜色稍后会被光照计算程序处理。
程序代码
清单1.顶点着色器shader.vs代码
#version 330layout (location = 0) in vec3 Position;uniform mat4 gWorld;out vec4 Color;void main(){ gl_Position = gWorld * vec4(Position, 1.0); Color = vec4(clamp(Position, 0.0, 1.0), 1.0);} 代码解读
主程序代码和上节相比未做改动。
out vec4 Color;
管道的不同阶段传递参数需要使用保留字out并且要定义在shader的全局作用域中,该颜色是个四分量向量,XYZ分量代表RGB,W分量代表透明度。
Color = vec4(clamp(Position, 0.0, 1.0), 1.0);
颜色在图形管道中,通常用在[0.0,1.0]之间的浮点数表示。这个值稍后会被映射成[0,255]的整数。我们设置颜色值随着位置的改变而改变。首先我们使用内置的函数clamp()保证该值不会超过[0.0,1.0]这个范围。由于三角形左下角的顶点X、Y坐标为-1,-1,经过clamp()函数调用会转换为0,所以左下角为黑色。
clamp函数处理的结果是一个三分量向量,我们通过vec4(vec3, W)这种形式将它增加一个W分量,该值为1表明透明度为完全不透明。
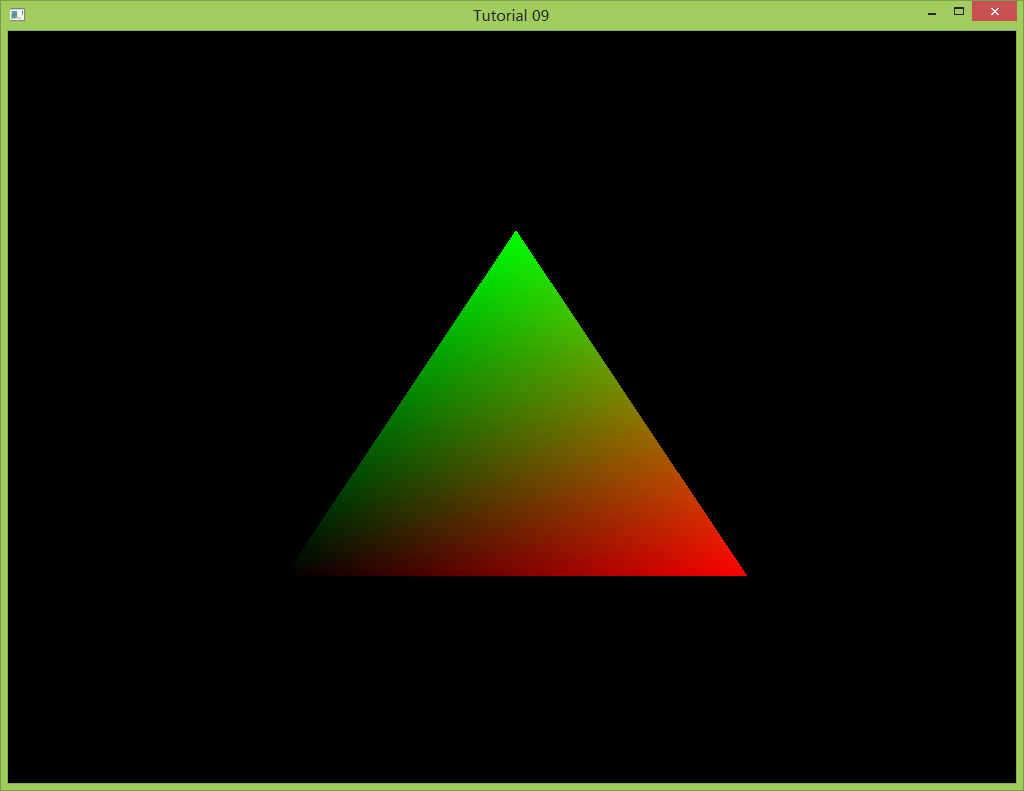
运行效果
你将会看到三角形不同部分呈现不同的颜色。